プログラマではないけど Visual Studio LightSwitch でカンタン業務アプリを作ってみる(2)~パラメター入力窓からの検索 [BI]
最近じわじわいじり始めています。どうやったら機能を実現できるかを調べるTODOはいろいろあるのですが、今回は画面にパラメター入力窓を用意して検索する、を解説します。
○意外と説明が無いパラメター入力窓からの検索
LightSwitchで標準的に用意されている検索窓(1行入力ウィジェット)があります。しかしこれは全項目のあいまい検索のため、例えばある一定以上の数量を抜き出して表示、などができません。割と解説されていそうなんですが、How Do Iシリーズを見ても説明が無く、テキトーにごちゃごちゃやってもうまくいっていなかったので困窮していたんですが、この前ようやく使い方が分かりました
○データセットクエリと画面クエリ
まずこれを簡単に解説します。LightSwitchは1つのデータセットに対して複数の画面を作ることができます。クエリはデータセットに対してと画面に対して作ることができます。なので、複数画面で同じデータセットを利用する場合、同時に同じフィルタをかけたい場合はデータセットに対するクエリを変更し、ある画面だけにフィルタをかけたい場合は画面に対するクエリを作ってください。
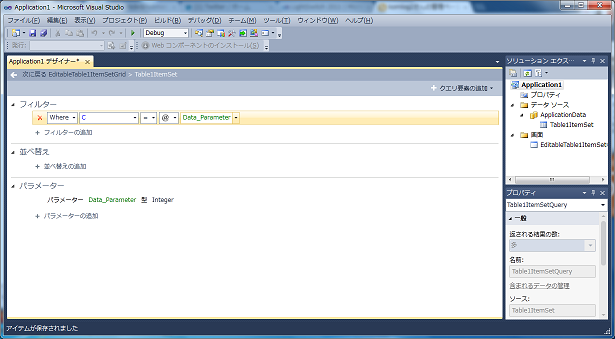
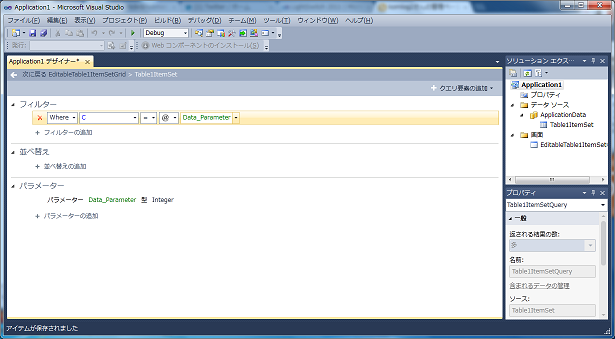
(画面のクエリとフィルタの関連のつけ方)

ちなみにパラメターもデータセットに対するクエリパラメターと画面のプロパティというのが分かれています。これを繋げるには(パラメターバインド)画面のようにパラメターバインドすると関連を取ることができます。
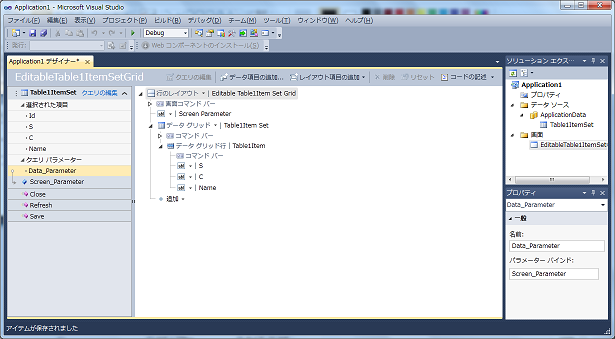
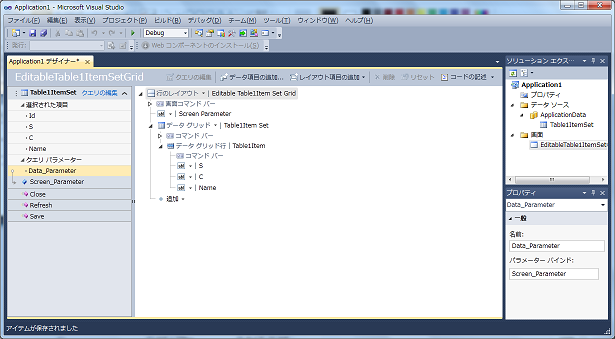
(スクリーンプロパティとクエリパラメターの関連のつけ方)

○パラメターを入れられる場所
さて、これでスクリーンパラメターを画面のどこかに作れれば望むものができるのですが、若干コツがあります。基本的には新しい項目は縦横のグリッドかマトリックスに入力するか、コマンドバーに入力するか、の方法しかありません。レイアウトを詳細に調整したいときは縦横のグリッドかマトリックスに入力、とりあえず試してみたいときは画面コマンドバーにスクリーンパラメターをドラッグして配置してください。
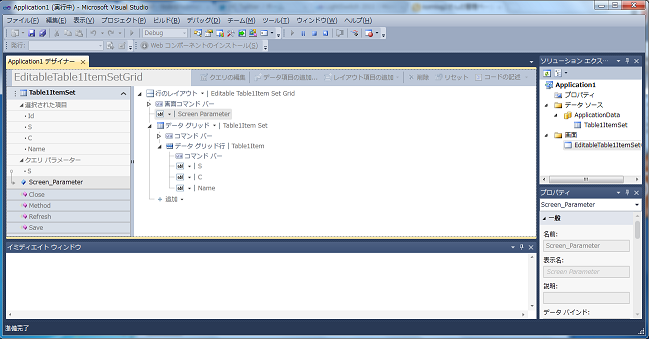
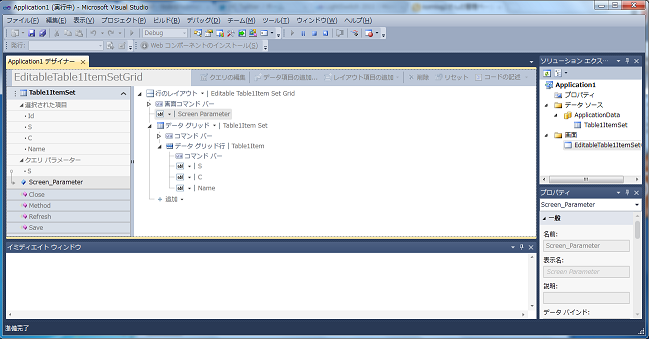
(配置した後のスクリーンパラメター

さて、これでビルドするとようやく望むものが出来上がります。
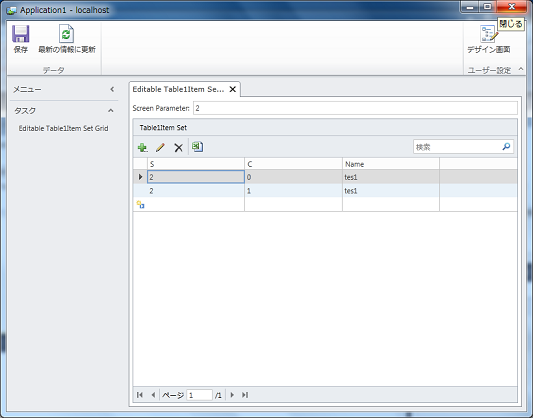
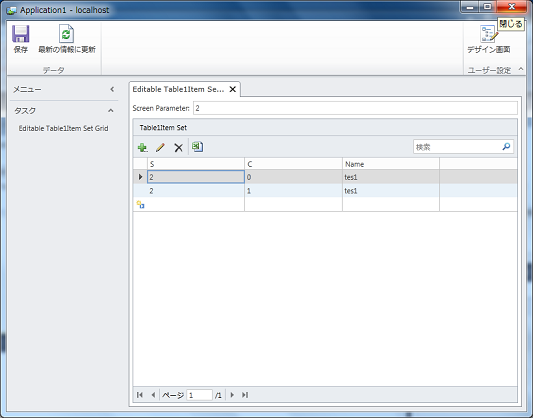
(完成画面)

次回以降もLightSwitchの小技を掲載していきます。
○意外と説明が無いパラメター入力窓からの検索
LightSwitchで標準的に用意されている検索窓(1行入力ウィジェット)があります。しかしこれは全項目のあいまい検索のため、例えばある一定以上の数量を抜き出して表示、などができません。割と解説されていそうなんですが、How Do Iシリーズを見ても説明が無く、テキトーにごちゃごちゃやってもうまくいっていなかったので困窮していたんですが、この前ようやく使い方が分かりました
○データセットクエリと画面クエリ
まずこれを簡単に解説します。LightSwitchは1つのデータセットに対して複数の画面を作ることができます。クエリはデータセットに対してと画面に対して作ることができます。なので、複数画面で同じデータセットを利用する場合、同時に同じフィルタをかけたい場合はデータセットに対するクエリを変更し、ある画面だけにフィルタをかけたい場合は画面に対するクエリを作ってください。
(画面のクエリとフィルタの関連のつけ方)

ちなみにパラメターもデータセットに対するクエリパラメターと画面のプロパティというのが分かれています。これを繋げるには(パラメターバインド)画面のようにパラメターバインドすると関連を取ることができます。
(スクリーンプロパティとクエリパラメターの関連のつけ方)

○パラメターを入れられる場所
さて、これでスクリーンパラメターを画面のどこかに作れれば望むものができるのですが、若干コツがあります。基本的には新しい項目は縦横のグリッドかマトリックスに入力するか、コマンドバーに入力するか、の方法しかありません。レイアウトを詳細に調整したいときは縦横のグリッドかマトリックスに入力、とりあえず試してみたいときは画面コマンドバーにスクリーンパラメターをドラッグして配置してください。
(配置した後のスクリーンパラメター

さて、これでビルドするとようやく望むものが出来上がります。
(完成画面)

次回以降もLightSwitchの小技を掲載していきます。




コメント 0